Two-thirds of emails are now opened on mobile devices, and your subscribers are picky about the reading experience: Many of them delete emails that don't render well on mobile screens.
And that's not the worst part: Some readers will simply unsubscribe from your emails if they don't render as they should on mobile.
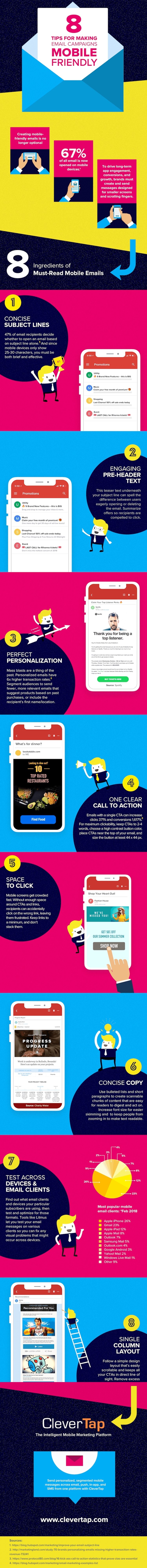
An infographic from mobile marketing platform CleverTap lays out eight elements of emails that are mobile-friendly—from subject lines to calls to action to font sizes and more.
Specifically, the infographic explores the following:
- Subject lines
- Pre-header text
- Personalization
- Calls to action
- Use of limited space
- Copy best-practices
- Testing (device types and email clients)
- Layout
Check out the full infographic for all the details: