When we hear the phrase "accessible emails," screen-readers usually come to mind. But email accessibility is about more than using scannable HTML tags (although those are very important, too).
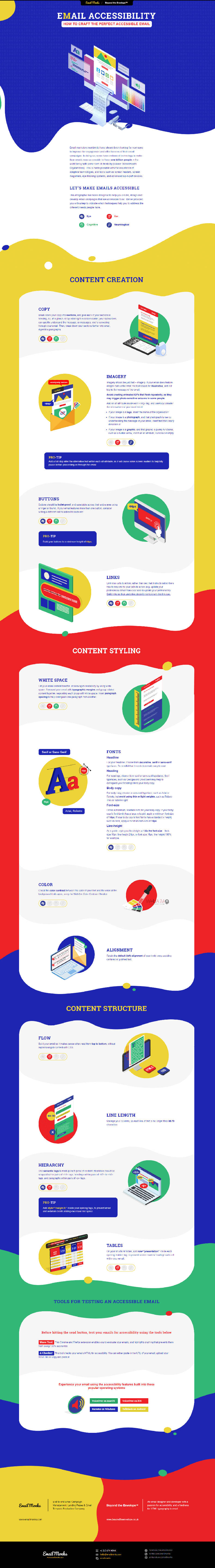
This infographic by Email Monks and Beyond the Envelope illustrates several factors to think about when designing your emails to give them maximum reach. It breaks out accessibility into four key needs: sight, hearing, cognitive, and neurological.
And since some predict that ignoring accessibility will hurt your business, it's worth your time to think about how to make your emails accessible to everyone.
Beyond ensuring clearly labeled and hierarchical HTML tags, you can make the imagery relevant and non-flashy, ensure buttons are large enough to tap on a small device, create contrast in colors, and more.
And, of course, be sure to test. The infographic offers some tools to help make sure your emails are accessible. Check it out—just tap or click to see a larger version.