Maybe? A little? Probably?
"We do say we have a small factor in there for pages that are really slow to load where we take that into account. But I don't know how much it's still a problem in ranking," according to Google's John Mueller.
I'm not saying Google's crooked, but if you're going to ask a question about how search works, you can bet your last dollar you're not going to get a straight answer.
Perhaps we'll get further, faster, by going to search research experts, such as Searchmetrics. Its most recent ranking factors report found that, on average...
- The 10 highest-ranking desktop pages load in 1.16 seconds
- The top 30 highest-ranking desktop pages load in 1.20 seconds
- Top-ranking mobile pages load in 1.17 seconds
Search metrics concluded that pages with higher ranking have quicker loading times.
Of course, the search authorities at Moz also published information on the topic (contributed by Zoompf). That data goes back a few years, but it concluded that in a literal sense page load time is not a factor, but "time to first byte" (TTFB) is (i.e., the time it takes your browser to receive the first byte of a response from a Web server).
"Of all the data we captured, the TTFB metric had the strongest correlation effect, implying a high likelihood of some level of influence on search ranking." Said Billy Hoffman of Zoompf.
Hoffman concluded the backend performance of a website does directly impact search engine ranking. He says website owners should explore ways to improve their TTFB.
What's this backend stuff he's referring to? It includes the Web servers, their network connections, the use of content delivery networks (CDNs), and the back-end application and database servers.
Want to peek at your backend?
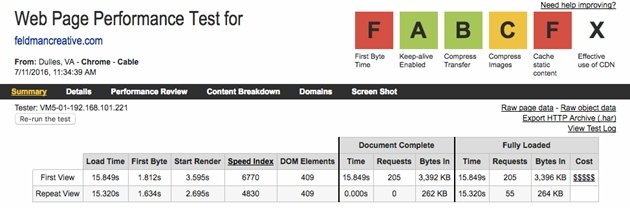
I thought you might. You can run a free test at WebpageTest.org, which is what I did for my site:

Two effing Fs? Ouch. If your results resemble mine, you have speed issues to contend with.
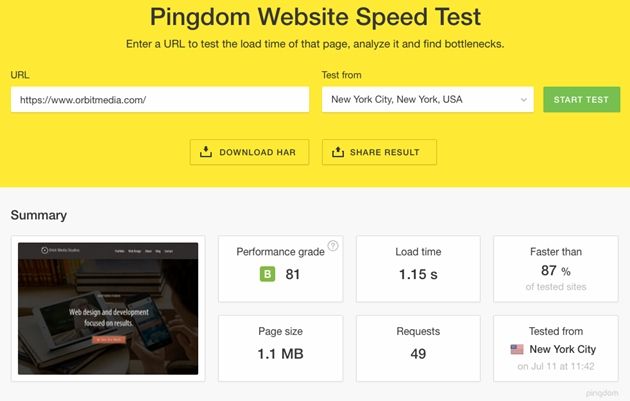
The Website Speed Test at Pingdom gives you a good broad view of your site's speed and allows you drill down in every which way to identify slow-loading culprits.

Orbit Media earned a B, a decent overall grade, with that speed test.
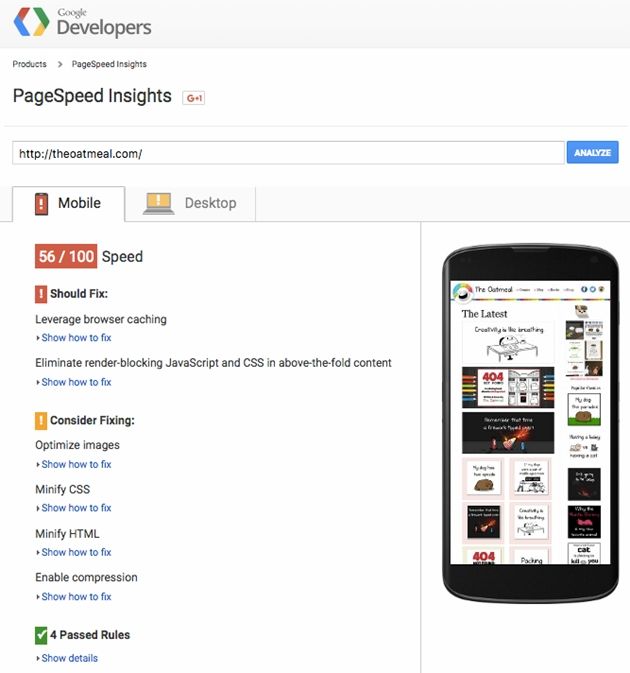
PageSpeed Insights from Google Developers grades you separately for mobile and desktop. I visit TheOatmeal.com from time to time for a good laugh. Unfortunately for the Oatmeal, Google's test found its mobile performance to be a bit of a joke:

Slow loaders are bound to slow conversions and sales
Let's put search aside for just a second. When your site's a slug, visitors say vámonos. Fewer visitors, fewer leads. Fewer leads, fewer sales. And though I'm trying to focus on the user experience at the moment, another SEO-ism comes to mind...
Losing website traffic is indeed detrimental to your rankings.

Those and many more sobering stats are presented in "How Site Speed Affects Your Business," an infographic by WP Engine.
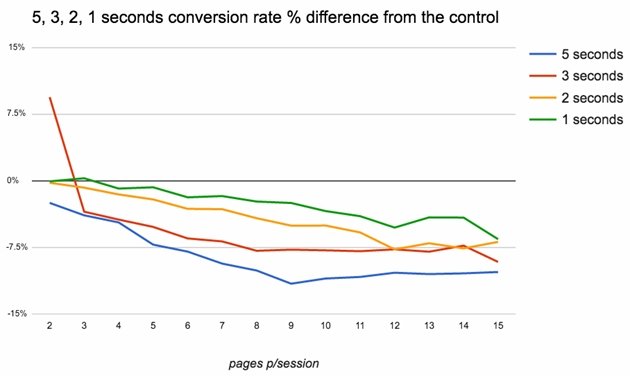
As one would expect, page load issues are poison in the world of publishing, too. The IT department at Financial Times (FT.com) published its internal study of "session depth," making the point that as load time increases, readers' page-per-session consumption declines.

The Engine Room's post from FT.com claims, "The data suggests, both in terms of user experience and financial impact, that there are clear and highly valued benefits in making the site even faster."
I believe I've made my point. All things told, slow-loading websites threaten the health of whatever type of online beast you're trying to feed.
Now get the lead out
You can accelerate your site's performance in various ways. The speed tests I mentioned will deliver many practical suggestions to get you started.
A viable approach that will have a noticeable impact on site speed is to secure the services of a content delivery network (CDN). Techies have written that using a CDN is like "putting your site on virtual steroids."
What's a CDN? I found a succinct definition of CDN at WPMU Dev:
A CDN is a network of servers, usually located at various sites around the world, which cache the static content of a site, such as image, CSS and JavaScript files.
The CDN provider copies your site's static content to its servers, so when someone lands on your site, the static content is delivered from the server closest to them.
A post by at WMPU Dev featured the most recent list of top CDNs I could find and included recognized industry leaders such as Incapsula, MaxCDN, and CDNetworks.
The Incapsula website explains that CDN uses content and networking optimization techniques to minimize page rendering time and improve user experience with the following:
- File minification
- Automated compression
- Session reuse
- TCP connection pre-pooling
That's a heap of tech talk that translates into "your content is delivered blazingly fast."
Here are seven more ways to spin the speedometers clockwise
Yes, a recurring theme in the research I did regarding accelerating page load time was to go with the services of a CDN. But I found more suggestions, which I'm going to try to "de-tech" for you here:
- Upgrade your hosting plan. The small price you pay for low-cost website hosting plans may cost you dearly in site performance. If a speed test reveals you have loading issues, look into upgrading from a shared hosting service to a dedicated hosting service.
- Reduce the size of your site's files. Simplify. Try to do without JavaScript, Ajax, and other flashy (and fluffy) code.
- Resize images. It's best to resize images before uploading them to the server. WordPress has a built-in tool to resize images for you, but you can use just about any image manipulation software, including online-based free ones.
- Also compress images. You can reduce the file size of your images with GZIP compression.
- Eliminate 301 redirects. A 301 redirect tells search engines and visitors that a page has moved to a new location. They're helpful for reducing 404 errors, but harmful for load time.
- Limit your plugins. Third-party plugins plug up the pipes into your site. Ironically, the Plugin Performance Profiler plugin is your tool for accessing your site's plugin performance and making smart choices.
- Use external hosts. Move large files—images, audio, video—off of your servers and onto external hosting platforms.
Think fast
Every one-second delay in page load decreases customer satisfaction by 16%, pageviews by 11%, and conversion rates by 7%, according to Aberdeen Group.
Clearly, having a fast-loading website contributes both to better results via search and to a better user experience. And it need not be difficult or expensive to speed up your site.
Accelerate your page load time with a CDN, and—with the help of a developer—put the advice I've given you here to work. Fast.




