Last month I received an email from my grandmother that included the telltale "sent from my iPad" signature at the bottom. It is safe to assume that grandma does not know what an app is, and that she uses her iPad for Skype and email only. Yet, it made me realize how mainstream mobile technology has become.
Which leads to the question: With nearly half of emails now opened on mobile devices, are companies designing emails with a mobile mindset?
Most companies have only a basic mobile optimization strategy, if any at all, so here are five tips for taking your email to the small screen.
1. Get to the point
The number of characters displayed in the subject line will vary depending on the device's operating systems and orientation, from a minimalist 24 character in a portrait orientation for some Android devices, to a generous 61 character in a landscape orientation for certain windows smartphones.
Consider that one-third of email recipients open email based on the subject line alone. If your subject line "Spring is finally here: 50% off all dresses" is cut off after 24 characters, your subscriber will see "Spring is finally here:" instead of the discount. A better option is moving the core-messaging element to the very start of the subject line to accommodate for the device display: "50% off dresses: spring is finally here!"
Overall, the message is the same, only this time the key message gets through to the audience.
2. Design for finger-pointing
A few holdouts notwithstanding, most actions on mobile are now performed via finger-tapping. Accordingly, clickable elements need to be designed for fingers, not a mouse. Though the click of a mouse allows for a great deal of precision, a finger doesn't: the average adult finger pad is 10-14 mm, which roughly translates to 37-53 pixels.
When designing calls to actions, allow sufficient width for tapping (in the 40s range), but also enough padding space between two buttons or links. Indeed, two CTAs that are too close together can result in the user's inadvertently tapping the wrong link, which would lead to a lower conversion rate for your mobile email.
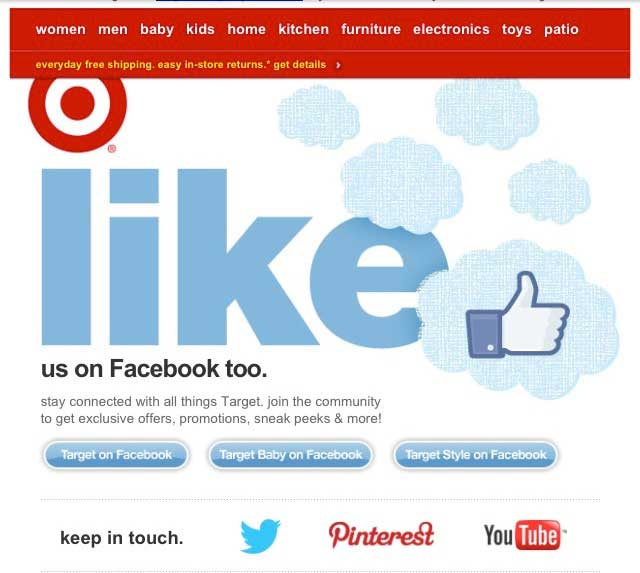
The following is a good example from Target. Several calls to action are on the same line, but notice how the buttons are around 50px, more than enough room to fit a finger pad, and the design leaves 5px between buttons. Though the space between buttons is a little tight, because the buttons are so large, tap error is minimized.

February 20, 2013—Target email
3. And consider the nearsighted...
Remember the part about small screens? Ensure you use fonts that don't require users to press their nose to the screen to read. Use 14-point font types for body (NB: Apple automatically resizes fonts to a minimum 13 points) and 20-point type for headings.