For many people, mobile devices have become the primary way of accessing the Internet. In fact, in some parts of the world, mobile internet usage has surpassed desktop internet usage.
In short, your audiences are fast becoming mobile... but is your website mobile yet?
Grab a smartphone. Key in your website or blog URL. If what you see is jumbled or distorted, you are likely losing tons of traffic—and conversions.
You need a mobile-friendly website—now. But what does "mobile-friendly website" mean? Here are nine tips, based on our experiences at MobStac (where I work), to help you build a solid mobile website.
1. Display key information only
The homepage of your mobile website should display key information only. Your mobile visitors are mostly on the move, and the information they're most likely looking for is your address, phone number, and address. Include those on your homepage.
You can provide additional, more detailed information via a well-defined navigation structure. But limit the total number of pages on your mobile website. If you try to fit in all your website content into your mobile site, you are merely miniaturizing your website, not mobilizing it.
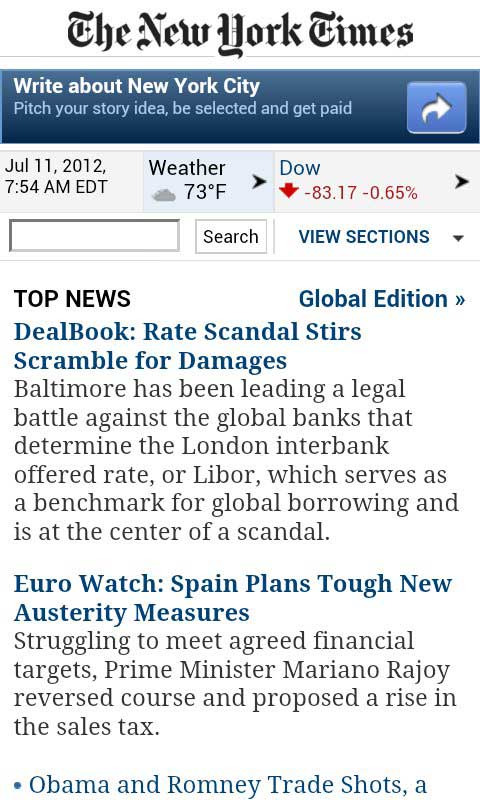
The mobile homepage of the New York Times, for example, has a clear layout that displays the most important headlines on top, and it displays other sections as users scroll down.

2. Make the page load in less than three seconds
The attention span of your mobile visitor is very limited, so your mobile website's page load time is crucial.
How long is your visitor willing to wait for a single Web page to load on your mobile phone? Nearly 60% of Web users say they expect a website to load on their mobile phones in three seconds or less.
If your mobile site does not load within three seconds, you'll be losing visitors. So, avoid heavy graphics that increase page load time. Similarly, load only the minimum set of JavaScript and CSS files.
For modern mobile browsers, use HTML5 to benefit from its rich feature set.
3. Keep it light
Your mobile website should be devoid of large, Flash-based video files... for two reasons:
- Most smartphone browsers do not support Flash.
- Flash and heavy image files increase the page load time considerably.
Instead, use simple images to improve the look of your mobile website. All images used on the desktop website should be set to resize automatically to fit varying mobile screen sizes.
Use white space efficiently to give your mobile site a clean, simple, and organized look. (See the New York Times image, above, for an example of the efficient use of white space.)
4. Stick to your design 'language'
Incorporate the same branding elements and design language used in the desktop website for your mobile site, too. The use of those design elements on your mobile site will increase brand recall for users who are already familiar with your brand or main site.
5. 'Touch' is the new 'click'
The number of touch-based smartphones and tablets is increasing by the day. So make your mobile website touch-friendly.
Use big buttons, check boxes, and pre-populated fields whenever possible to help your mobile visitors input information easily at the touch of their keypad. Minimize the number of text input fields.
6. Don't forget feature phones
When building a mobile site, remember that you are not just creating it for iPhone and other smartphone users. Also keep in mind visitors who own feature phones.
Your mobile website should work flawlessly on devices with various screen sizes and on various mobile platforms and operating systems, including iOS, Android, Blackberry, Nokia, and even feature phones that use Opera browsers.
Facebook's mobile site is a good example of a site that detects visitors' mobile device automatically and renders a version compatible with the device.
7. Redirect your mobile visitors automatically
After going through the hardship of building a solid mobile website, don't forget the most important step: redirecting your mobile visitors automatically to your mobile website. Create a subdomain of your main website, typically, m.yoursite.com or mobile.yoursite.com, which is where your mobile website resides.
8. Track your mobile visitors
Depending on your location and your industry vertical or niche, your mobile website traffic might have already surpassed your desktop website traffic, so keep a tab on your mobile website analytics.
If you have an analytics system in place, including Google Analytics, create a separate profile for your mobile website. Doing so will help you track your mobile traffic and desktop traffic independently to better understand how your visitors behave differently on your mobile website vs. your desktop website.
8. Monetize intelligently
When you create a good mobile website, your mobile traffic is sure to surge. Have a plan ready for monetizing your mobile traffic.
If you rely on advertising revenue, note that your desktop banner ads will be too big for your mobile website. Sign up for a mobile ad network like IntoMobile or Google AdSense for Content to display ads according to the mobile visitor's choice.
Remember, too, that the ads displayed on a smartphone might not work for feature phones.



